Hey guys, In this post, we will build a responsive website from start to finish using HTML 5, CSS3, and a little bit of JavaScript & Bootstrap. We will also learn how to use keyframes and hover effect animations.
1. Home Page
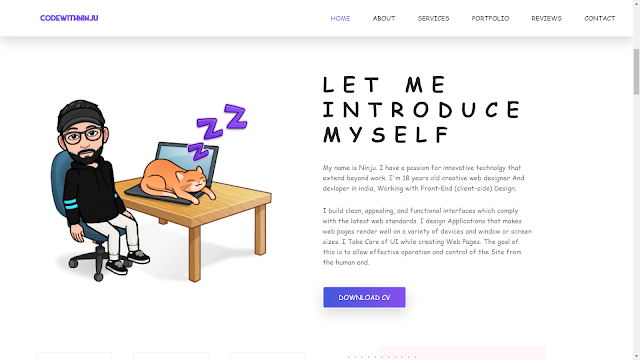
First Thing You Need To Do Like Me That You Need to Add a Background Image For Attract The Attention Of People For The First Impression, You Need To Add Navigation Menu In Home Page, Or You Can Make A separate File For the Header part of the Website. The next Thing You Need To Do Is Add A Logo In the Left Side Of the Navigation Menu Bar So It's Clearly Visible To All Your Viewers & Please Be Sure That the Logo Must Be a Png Image, So the Background of the Logo isn't There. Now Your Home Page is Looking Good & More Attractive For The People Who Visit Your Profile & You See Our Home Page In the Below Image And Code Is Given At The End Of This Post
2. About Page
 |
| About Page |
3. Services Page
 |
| Services Page |
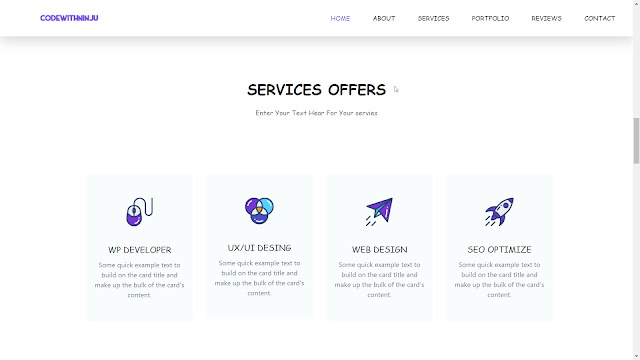
We Are now Moving To The Next Page Name Called Services Page, We Need To Mention Our Services For The People. The Best Thing You Can Do Is Mention Your Service With Your Service Icon. You Can Download Service Icon From Google Easily, or You Can Make Your Own Service Icon. You Can Add Some Brief Description Of Your Specific Service. Here We Had Given You The Example In The Picture, Where We Add Service Like WP DESIGN, UI/UX DESIGNING, WEB DESIGN & SEO OPTIMIZE SERVICE.
4. Portfolio Page
 |
| Portfolio Page |
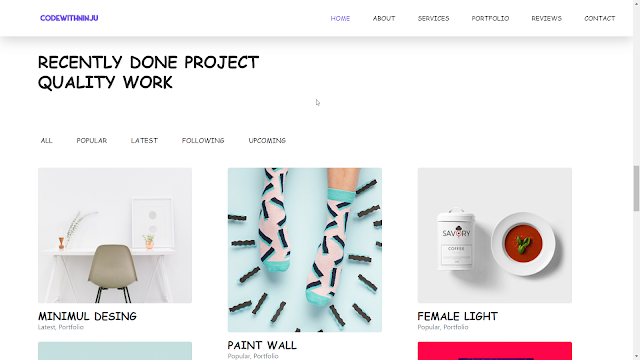
Now, We Are Moving To The Important Page Where You Need To Add Your Professional Arts or Work So People Can Easily See Your Hard-work. Then You Can Add Small Navigation For The Latest Work, Popular Work, or Upcoming Work For Good Looking Portfolio. This Is The Main Part Of Your Website. If You Are Graphic Designer So You Can Add Your Logo Or Company Logo With Identification & Other Great Works You Had Done.
(Note: Please Use The Small Sized Image(KBS))
(Important: Please Do Not Use Google Photos For The Portfolio)
5. Review Page
Here Now Moving To The Next Section Where You Need To Give Your Clients Review. You Need To Give Your Clients Review With Small Size Photo & Identification Of The Client. You Can Add Your Client's Social Media Accounts For The People So People Can Contact Your Clients And Ask About Your Hard Work on Their Projects.
6. Contact Page
 |
| Contact Page |
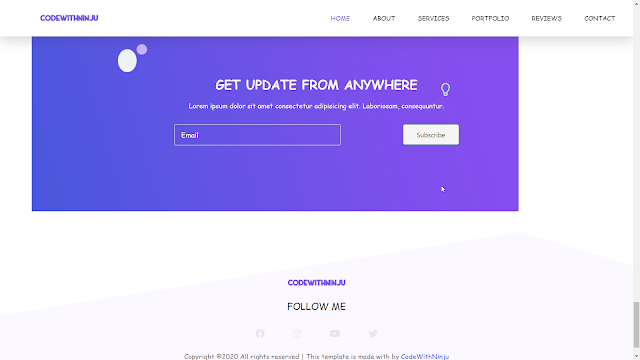
In This Section, You Can Add Your Location By Just Putting Your location link So Nearly People Can Visit Your Office or Home & After This Section, You Can Add Your Social Media Accounts With Social Media Icons. So People Can Follow & Ask You From Social Media.










No comments:
Post a Comment